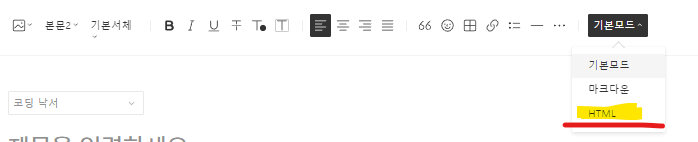
안녕하세요. 이번 포스팅에서는 Tistory에서 HTML을 어떻게 활용할 수 있는지 알아보겠습니다. 밑에 그림과 같이 티스토리에서 글을 쓸때 HTML 모드를 선택할 수 있습니다.

HTML이 무엇인지 알고싶은 분들은 밑의 링크를 참고하시길 바랍니다.
웹을 빛나게 하는 HTML: 디자인의 비밀 찾기
안녕하세요. 이번 포스팅에서는 HTML에 대해서 알아보겠습니다. HTML은 마크업 언어로, 우리가 보는 웹 페이지의 기본 구조를 나타내는 역할을 한다고 볼 수 있습니다. HTML만 잘 다룰 줄 알아도, 다
nakco.tistory.com
HTML 모드로 바꾸기

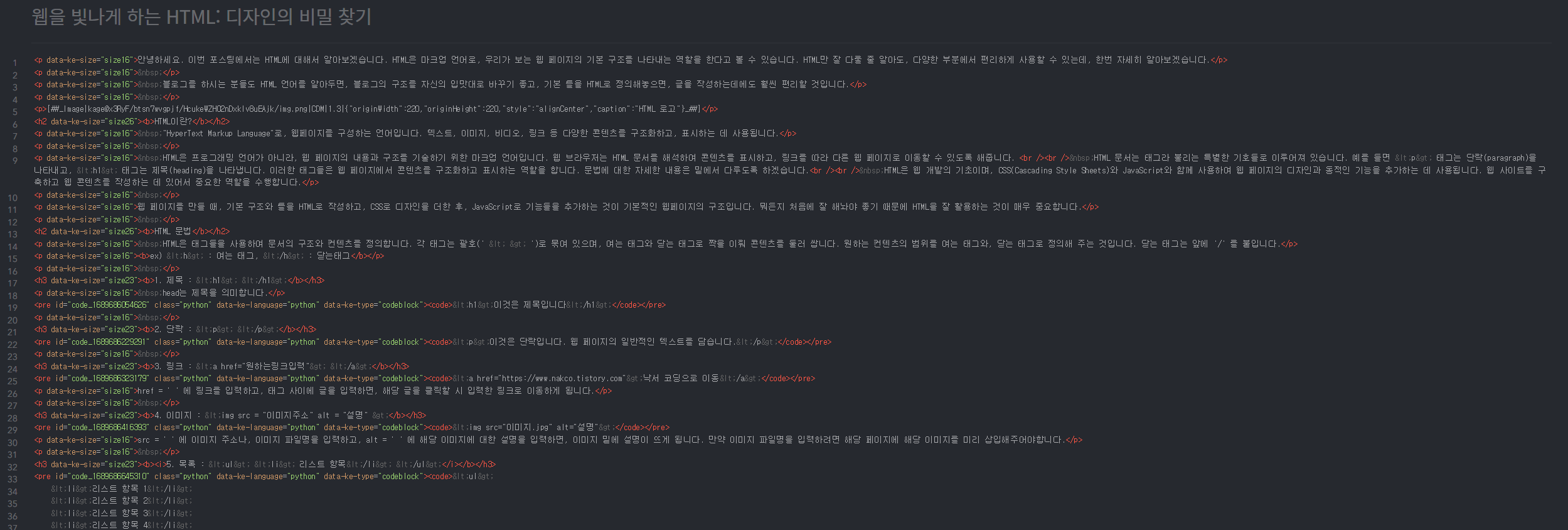
위의 HTML 블로그 글을 HTML로 바꾸면 아래 사진과 같이 HTML 코드가 나오게 됩니다.

해당 글은 티스토리에서 제공하는 본문, 제목, 목록 등만 사용하여 작성한 글로, HTML을 사용하지 않았습니다. 저도 HTML을 티스토리에서 활용할 수 있다는 점을 알고, 적용해보려고 하는데 어떻게 적용할지 지금부터 함께 해보도록 하겠습니다.
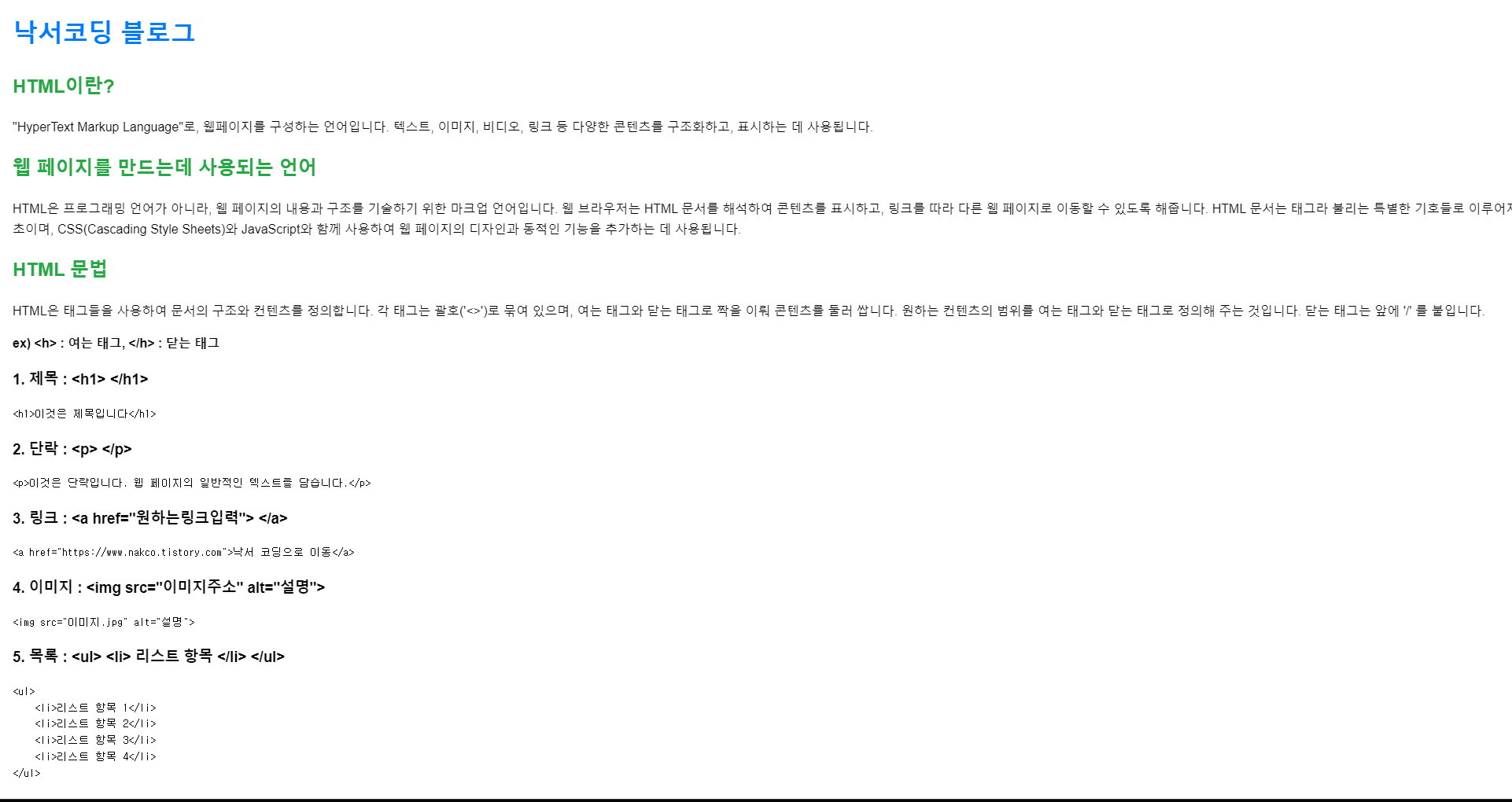
Chat GPT 사용해서 HTML로 변환하기

블로그 내용을 전부 복사해서 챗 쥐피티한테 HTML로 변환해달라 했는데.. 분명 이쁘게 해달라 했는데 디자인에는 소질이 없는 것 같네요 ㅎㅎ. 그래도 기본적인 틀을 잘 만들어줘서 폰트랑, 글자 크기, 색 등만 제가 수정해놓고 해당 코드를 따로 저장해두면, 다른 포스팅을 작성할때 재사용할 수도 있고 정말 유용할 것 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>낙서코딩 블로그</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 20px;
}
h1 {
color: #007bff;
}
h2 {
color: #28a745;
}
p {
margin-bottom: 10px;
}
</style>
</head>
<body>
<h1>낙서코딩 블로그</h1>
<h2>HTML이란?</h2>
<p>"HyperText Markup Language"로, 웹페이지를 구성하는 언어입니다. 텍스트, 이미지, 비디오, 링크 등 다양한 콘텐츠를 구조화하고, 표시하는 데 사용됩니다.</p>
<h2>웹 페이지를 만드는데 사용되는 언어</h2>
<p>HTML은 프로그래밍 언어가 아니라, 웹 페이지의 내용과 구조를 기술하기 위한 마크업 언어입니다. 웹 브라우저는 HTML 문서를 해석하여 콘텐츠를 표시하고, 링크를 따라 다른 웹 페이지로 이동할 수 있도록 해줍니다. HTML 문서는 태그라 불리는 특별한 기호들로 이루어져 있으며, 웹 페이지에서 콘텐츠를 구조화하고 표시하는 역할을 합니다. 웹 개발의 기초이며, CSS(Cascading Style Sheets)와 JavaScript와 함께 사용하여 웹 페이지의 디자인과 동적인 기능을 추가하는 데 사용됩니다.</p>
<h2>HTML 문법</h2>
<p>HTML은 태그들을 사용하여 문서의 구조와 컨텐츠를 정의합니다. 각 태그는 괄호('<>')로 묶여 있으며, 여는 태그와 닫는 태그로 짝을 이뤄 콘텐츠를 둘러 쌉니다. 원하는 컨텐츠의 범위를 여는 태그와 닫는 태그로 정의해 주는 것입니다. 닫는 태그는 앞에 '/' 를 붙입니다.</p>
<p><b>ex) <h> : 여는 태그, </h> : 닫는 태그</b></p>
<h3>1. 제목 : <h1> </h1></h3>
<pre><code><h1>이것은 제목입니다</h1></code></pre>
<h3>2. 단락 : <p> </p></h3>
<pre><code><p>이것은 단락입니다. 웹 페이지의 일반적인 텍스트를 담습니다.</p></code></pre>
<h3>3. 링크 : <a href="원하는링크입력"> </a></h3>
<pre><code><a href="https://www.nakco.tistory.com">낙서 코딩으로 이동</a></code></pre>
<h3>4. 이미지 : <img src="이미지주소" alt="설명"></h3>
<pre><code><img src="이미지.jpg" alt="설명"></code></pre>
<h3>5. 목록 : <ul> <li> 리스트 항목 </li> </ul></h3>
<pre><code><ul>
<li>리스트 항목 1</li>
<li>리스트 항목 2</li>
<li>리스트 항목 3</li>
<li>리스트 항목 4</li>
</ul></code></pre>
<h3>6. 폼 : <form> </form></h3>
<pre><code><form action="서버로 전송할 주소" method="전송 방식">
<label for="name">이름:</label>
<input type="text" id="name" name="name">
<input type="submit" value="제출">
</form></code></pre>
<h2>HTML 간단 예시</h2>
<pre><code><!DOCTYPE html>
<html>
<head>
<title>낙서코딩 블로그</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 20px;
}
h1 {
color: #007bff;
}
h2 {
color: #28a745;
}
p {
margin-bottom: 10px;
}
</style>
</head>
<body>
<h1>낙서코딩 블로그</h1>
<h2>최신 글</h2>
<p><a href="#">첫 번째 글 제목</a></p>
<p><a href="#">두 번째 글 제목</a></p>
<p><a href="#">세 번째 글 제목</a></p>
<h2>카테고리</h2>
<ul>
<li><a href="#">웹 개발</a></li>
<li><a href="#">프로그래밍 언어</a></li>
<li><a href="#">데이터 과학</a></li>
</ul>
<h2>문의</h2>
<p>이메일: contact@낙서코딩.com</p>
</body>
</html></code></pre>
<h2>마무리</h2>
<p>오늘은 기본 문법들에 대해 알아봤는데, 각각 세부적인 문법들에 대해서 앞으로 차차 자세하게 정리해나가도록 하겠습니다. 많은 관심 부탁드립니다. 오늘도 읽어주셔서 감사합니다!</p>
<p><a href="https://codepen.io/pen/" target="_blank" rel="noopener">해당 사이트에서 HTML 코드를 직접 실행해 볼 수 있습니다.</a></p>
</body>
</html>
위의 코드는 GPT가 짜준 코드인데 여러분도 한번 GPT에게 물어봐서 변환해보시면 재미있을 것 같습니다. 저번 포스팅에서도 링크를 달았는데 하단의 링크를 들어가면 HTML 코드를 실행 해 볼 수 있습니다!
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
HTML은 할 수록 정말 재미있는 것 같은데, 다음 포스팅에서는 제가 직접 짠 코드를 공개하고, 티스토리에서 어떻게 활용 할 수 있는지 보여드리도록 하겠습니다. 감사합니다.
'코딩 낙서' 카테고리의 다른 글
| Python으로 서버 제어: Fabric으로 원격 작업 자동화하기 (15) | 2023.08.13 |
|---|---|
| 웹 스크래핑부터 게임 자동화까지: 다양한 Selenium 활용 예시 (13) | 2023.08.12 |
| 웹을 빛나게 하는 HTML: 디자인의 비밀 찾기 (18) | 2023.07.18 |
| 컨테이너의 장점과 활용: 현대 개발 환경에서의 필수 요소 (16) | 2023.07.17 |
| 초보자도 파이썬으로 자동으로 일하자: pyautogui 소개 (6) | 2023.07.14 |