안녕하세요. 이번 포스팅에서는 HTML에 대해서 알아보겠습니다. HTML은 마크업 언어로, 우리가 보는 웹 페이지의 기본 구조를 나타내는 역할을 한다고 볼 수 있습니다. HTML만 잘 다룰 줄 알아도, 다양한 부분에서 편리하게 사용할 수 있는데, 한번 자세히 알아보겠습니다.
블로그를 하시는 분들도 HTML 언어를 알아두면, 블로그의 구조를 자신의 입맛대로 바꾸기 좋고, 기본 틀을 HTML로 정의해놓으면, 글을 작성하는데에도 훨씬 편리할 것입니다.

HTML이란?
"HyperText Markup Language"로, 웹페이지를 구성하는 언어입니다. 텍스트, 이미지, 비디오, 링크 등 다양한 콘텐츠를 구조화하고, 표시하는 데 사용됩니다.
HTML은 프로그래밍 언어가 아니라, 웹 페이지의 내용과 구조를 기술하기 위한 마크업 언어입니다. 웹 브라우저는 HTML 문서를 해석하여 콘텐츠를 표시하고, 링크를 따라 다른 웹 페이지로 이동할 수 있도록 해줍니다.
HTML 문서는 태그라 불리는 특별한 기호들로 이루어져 있습니다. 예를 들면 <p> 태그는 단락(paragraph)을 나타내고, <h1> 태그는 제목(heading)을 나타냅니다. 이러한 태그들은 웹 페이지에서 콘텐츠를 구조화하고 표시하는 역할을 합니다. 문법에 대한 자세한 내용은 밑에서 다루도록 하겠습니다.
HTML은 웹 개발의 기초이며, CSS(Cascading Style Sheets)와 JavaScript와 함께 사용하여 웹 페이지의 디자인과 동적인 기능을 추가하는 데 사용됩니다. 웹 사이트를 구축하고 웹 콘텐츠를 작성하는 데 있어서 중요한 역할을 수행합니다.
웹 페이지를 만들 때, 기본 구조와 틀을 HTML로 작성하고, CSS로 디자인을 더한 후, JavaScript로 기능들을 추가하는 것이 기본적인 웹페이지의 구조입니다. 뭐든지 처음에 잘 해놔야 좋기 때문에 HTML을 잘 활용하는 것이 매우 중요합니다.
HTML 문법
HTML은 태그들을 사용하여 문서의 구조와 컨텐츠를 정의합니다. 각 태그는 괄호(' < > ')로 묶여 있으며, 여는 태그와 닫는 태그로 짝을 이뤄 콘텐츠를 둘러 쌉니다. 원하는 컨텐츠의 범위를 여는 태그와, 닫는 태그로 정의해 주는 것입니다. 닫는 태그는 앞에 '/' 를 붙입니다.
ex) <h> : 여는 태그, </h> : 닫는태그
1. 제목 : <h1> </h1>
head는 제목을 의미합니다.
<h1>이것은 제목입니다</h1>
2. 단락 : <p> </p>
<p>이것은 단락입니다. 웹 페이지의 일반적인 텍스트를 담습니다.</p>
3. 링크 : <a href="원하는링크입력"> </a>
<a href="https://www.nakco.tistory.com">낙서 코딩으로 이동</a>href = ' ' 에 링크를 입력하고, 태그 사이에 글을 입력하면, 해당 글을 클릭할 시 입력한 링크로 이동하게 됩니다.
4. 이미지 : <img src = "이미지주소" alt = "설명" >
<img src="이미지.jpg" alt="설명">src = ' ' 에 이미지 주소나, 이미지 파일명을 입력하고, alt = ' ' 에 해당 이미지에 대한 설명을 입력하면, 이미지 밑에 설명이 뜨게 됩니다. 만약 이미지 파일명을 입력하려면 해당 페이지에 해당 이미지를 미리 삽입해주어야합니다.
5. 목록 : <ul> <li> 리스트 항목</li> </ul>
<ul>
<li>리스트 항목 1</li>
<li>리스트 항목 2</li>
<li>리스트 항목 3</li>
<li>리스트 항목 4</li>
</ul>ul 태그는 리스트 전체이고, li 태그 사이에 원하는 리스트 항목들을 넣습니다.
6. 폼 : <form> </form>
<form action="서버로 전송할 주소" method="전송 방식">
<label for="name">이름:</label>
<input type="text" id="name" name="name">
<input type="submit" value="제출">
</form>폼 태그를 사용하면, 사용자로부터 입력을 받을 수 있습니다. 웹 페이지에서 정보를 전달하거나 사용자 입력을 받아 서버로 보내는 기능을 구현할 때 주로 사용됩니다. 폼 태그 안에는 다양한 입력 요소들이 들어가며, 사용자가 텍스트, 숫자, 체크박스 등을 입력하거나 선택할 수 있도록 합니다.
HTML 간단 예시
<!DOCTYPE html>
<html>
<head>
<title>낙서코딩 블로그</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 20px;
}
h1 {
color: #007bff;
}
h2 {
color: #28a745;
}
p {
margin-bottom: 10px;
}
</style>
</head>
<body>
<h1>낙서코딩 블로그</h1>
<h2>최신 글</h2>
<p><a href="#">첫 번째 글 제목</a></p>
<p><a href="#">두 번째 글 제목</a></p>
<p><a href="#">세 번째 글 제목</a></p>
<h2>카테고리</h2>
<ul>
<li><a href="#">웹 개발</a></li>
<li><a href="#">프로그래밍 언어</a></li>
<li><a href="#">데이터 과학</a></li>
</ul>
<h2>문의</h2>
<p>이메일: contact@낙서코딩.com</p>
</body>
</html>
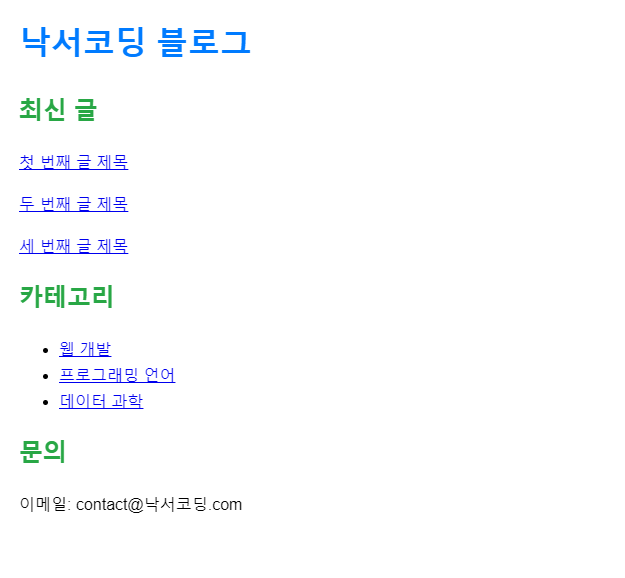
결과

해당 사이트에서 HTML 코드를 직접 실행해 볼 수 있으니 한번 해보세요! 진짜 재밌습니다. 바로바로 적용되는게 웹 개발의 묘미라고 생각합니다.
Create a New Pen
...
codepen.io
마무리
오늘은 기본 문법들에 대해 알아봤는데, 각각 세부적인 문법들에 대해서 앞으로 차차 자세하게 정리해나가도록 하겠습니다. 많은 관심 부탁드립니다. 오늘도 읽어주셔서 감사합니다!
'코딩 낙서' 카테고리의 다른 글
| 웹 스크래핑부터 게임 자동화까지: 다양한 Selenium 활용 예시 (13) | 2023.08.12 |
|---|---|
| Chat GPT로 티스토리 블로그 HTML 변환하기 (22) | 2023.07.19 |
| 컨테이너의 장점과 활용: 현대 개발 환경에서의 필수 요소 (16) | 2023.07.17 |
| 초보자도 파이썬으로 자동으로 일하자: pyautogui 소개 (6) | 2023.07.14 |
| 깃허브(Git Hub)으로 협업하는 방법과 Best Practice (6) | 2023.07.09 |